组件开发
概念
- 组件开发是在应用开发中对页面内容划分的一种开发方法。
- 原则上,组件又是页面是页面中一个不可再分的逻辑单元。
- 组件开发是面向对象开发的一种具体实现方式
划分依据
逻辑
通常,一个组件包含有自己独立的业务逻辑。
页面布局
根据页面中组件展示的布局划分
组件内容多少
组件包含的内容不易过多或过少。
组件划分的实现基础
React组件
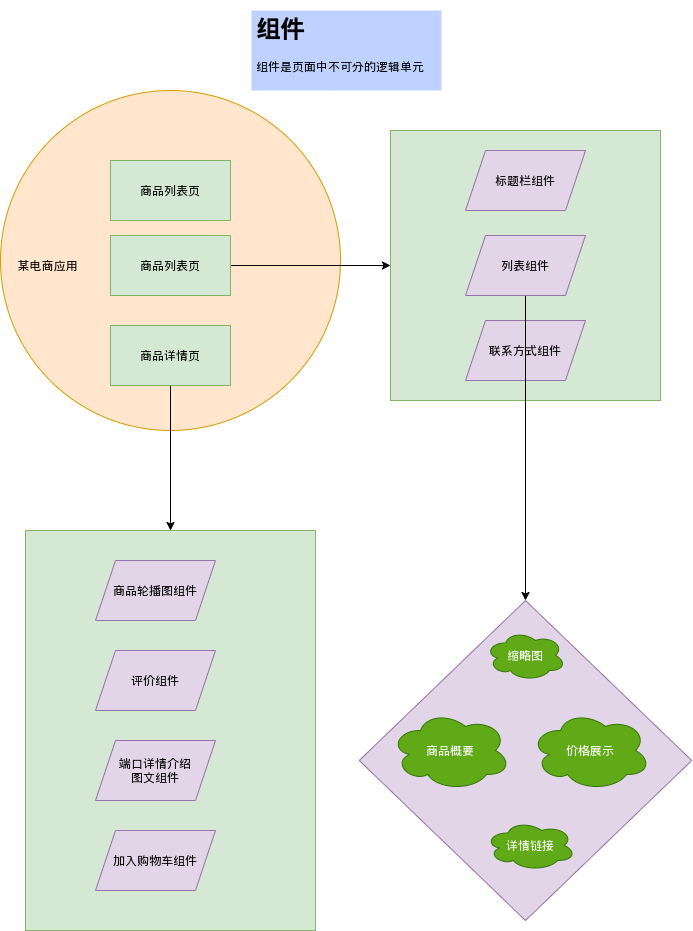
组件划分图解

创建组件
在vscode编辑器中,使用快捷键alt+p添加新页面,在页面中使用alt+c添加新的react组件。
组件的组成部分
- 组件名称,即组件函数的函数名
- 组件展示的内容,使用声明式的jsx格式返回
- 组件的参数,用来在组件内部进行逻辑判定或是数据渲染使用
- 组件中的状态,通常用React的钩子函数useState实现
- 事件,组件中会响应用户的交互事件
- 服务调用。通过服务器的调用完成数据的读取等远程操作,通常会在页面初始化或者用户交互事件中进行。
